沉浸式翻译是什么?
一个浏览器插件,借用大模型能力或各家翻译服务,以中英文隔段落对照的形式进行翻译,轻松打平国内外信息差,阅读效率upup。可以用来翻译网页、YouTube双语字幕、epub、md、字幕文件、pdf、漫画等等。
借助大模型出色的理解上下文的能力,各个大模型的翻译效果都很出色,沉浸式翻译可以自己配置大模型API,支持市面上绝大多数的大模型,国内很多大模型开放平台都有提供免费Token,可以花最少的成本得到最好的体验。嫌麻烦的话可以开会员,其免费调用OpenAI、Claude等服务。
我可以向你保证,在使用它之后,就离不开它了。我一般会借助它协助我阅读文档,技术博客,Youtube翻译字幕,学习成长速度倍增。
如果想深入了解产品和作者的故事,可以看下方的视频和播客节目:
在视频沉浸式翻译,强的离谱啊!10大场景使用教程【干货】中,简单介绍了沉浸式翻译如何使用。
在播客节目Owen 聊沉浸式翻译的起源、裸辞三年的经历、做穷人也能用的产品、大亚湾的生活和硬地骇客——沉浸式翻译背后的故事 | 对话创始人Owen中,讲述沉浸式翻译背后的独立开发者 Owen 的故事,沉浸式翻译的灵感来源(创意来自一本书,其中的翻译方式就是中英文隔段落对照的方式)以及如何诞生,Owen 作为独立开发者的经验分享,对注意力自由的探讨。
【教程】3步快速接入大模型(以免费的豆包大模型为例)
-
你需要打开豆包大模型,登录并实名认证(实名后大部分模型都有提供免费50万Token)
-
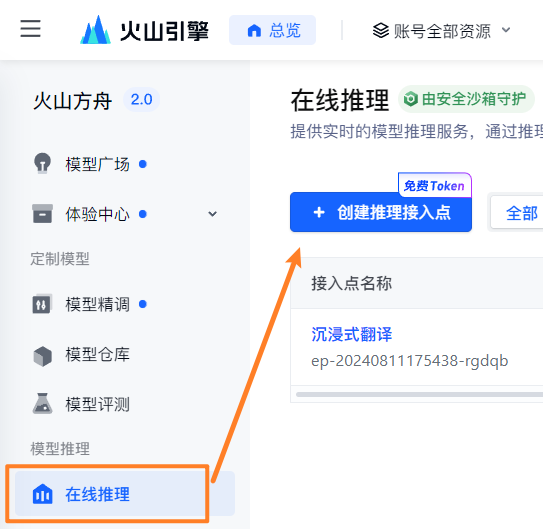
在模型推理-在线推理中创建推理接入点,选择一个模型,推荐选择 Doubao-lite-32k 10000 RPM(Requests Per Minute 每分钟请求数)模型。选择好后点击接入模型,留意”ep-”开头的字符串,待会要用到。
-
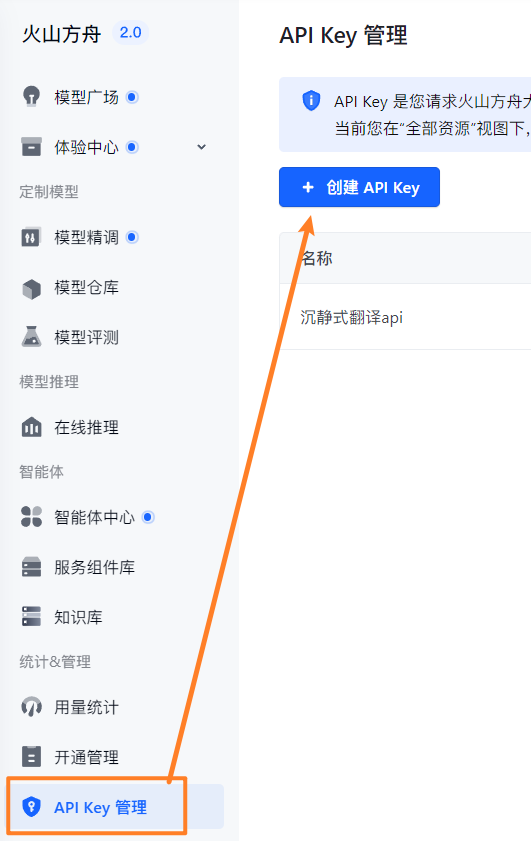
点击API Key管理,创建你的API Key,并复制。
-
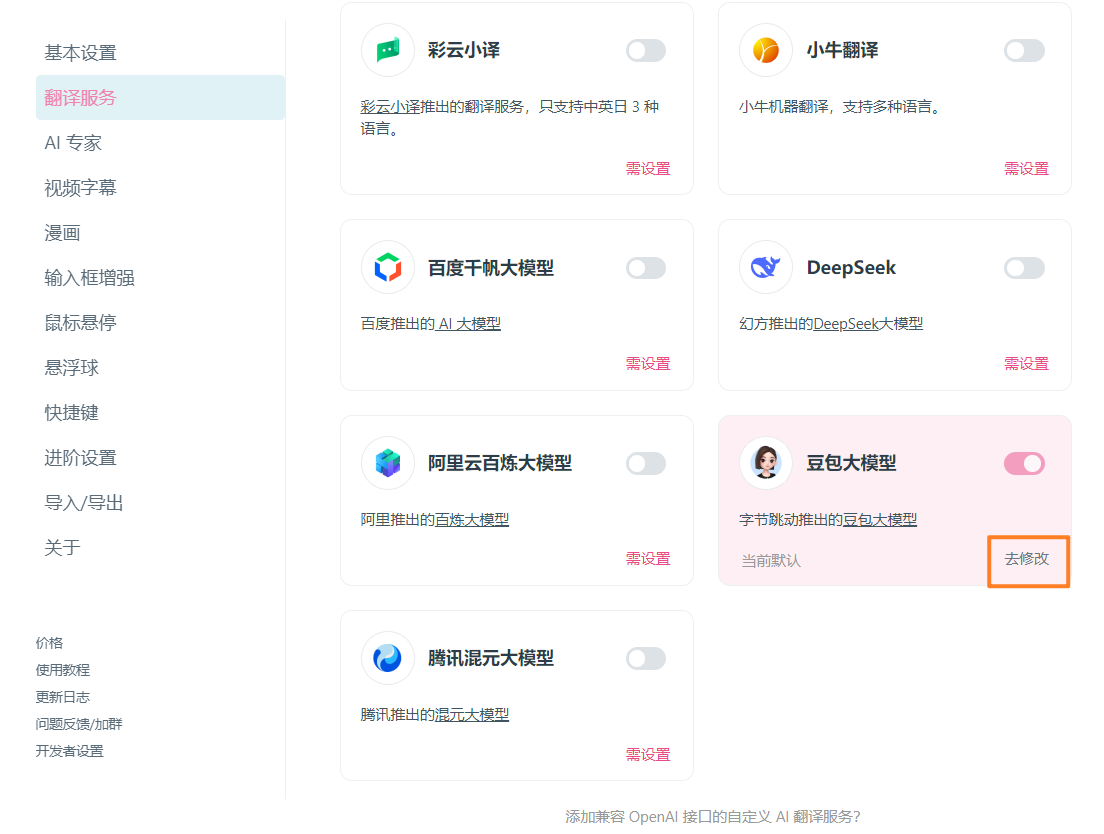
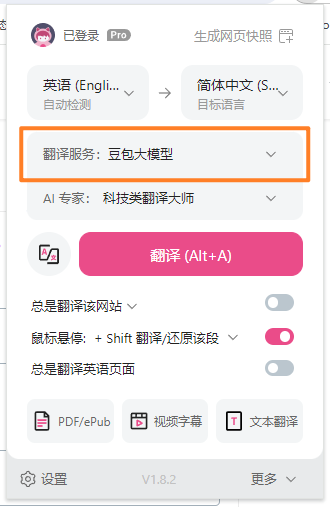
配置你的沉浸式翻译插件,找到豆包大模型,点击修改。在修改界面将APIKEY和ep开头的接入点复制进去,然后将翻译服务选择豆包大模型,就可以调用模型的能力进行翻译啦~
-
可以根据场景选择不同的AI专家,得到更贴合场景的翻译。我目前使用「GitHub 翻译增强器」多一些。
 |  |
|---|
最后我们来对比下不同翻译平台的翻译效果:
原文: What are the benefits of Islands?
The most obvious benefit of building with Astro Islands is performance: the majority of your website is converted to fast, static HTML and JavaScript is only loaded for the individual components that need it. JavaScript is one of the slowest assets that you can load per-byte, so every byte counts.
Another benefit is parallel loading. In the example illustration above, the low-priority “image carousel” island doesn’t need to block the high-priority “header” island. The two load in parallel and hydrate in isolation, meaning that the header becomes interactive immediately without having to wait for the heavier carousel lower down the page.
Even better, you can tell Astro exactly how and when to render each component. If that image carousel is really expensive to load, you can attach a special client directive that tells Astro to only load the carousel when it becomes visible on the page. If the user never sees it, it never loads.
In Astro, it’s up to you as the developer to explicitly tell Astro which components on the page need to also run in the browser. Astro will only hydrate exactly what’s needed on the page and leave the rest of your site as static HTML.
Islands are the secret to Astro’s fast-by-default performance story!
社区译文: 群岛的好处有哪些?
Astro 群岛的最明显的好处就是性能:你网站的大部分区域都被转换为了快速、静态的 HTML,JavaScript 只有在需要的时候才会加载到各个组件中。JavaScript 是一个加载得最慢的资源。每一个字节都影响着阅读者的体验!
另一个好处是并行加载。在上面的一些假想例子中,重要性更低的图像轮播不应该阻挡更重要的页头部分的加载。它俩并行加载但独自激活(hydrate),这表明阅读者并不需要等着更沉重的图像轮播加载完毕就可以与页头交互了。
更棒的地方在于:你可以准确地告诉 Astro 如何以及何时渲染每个组件。如果该图像轮播的加载成本真的很高,你可以附加一个特殊的客户端指令,告诉 Astro 仅在轮播在页面上可见时才加载它。如果用户从未看到它,它永远不会被加载。
在 Astro 中,作为开发人员,你可以明确告诉 Astro 你的页面上的哪些组件也需要在客户端浏览器中运行。Astro 只会准确地补充页面上需要交互性的内容,并将你的网站的其余部分保留为静态 HTML。
群岛正是 Astro 在默认情况下能够如此迅速之秘诀!
翻译效果:
 |  |
|---|
 |  |
|---|